During my talk at NDC London this week, I promised to publish a list of resources you can use if you are trying to persuade people of the efficacy of paired programming as a software development technique. Here it is!
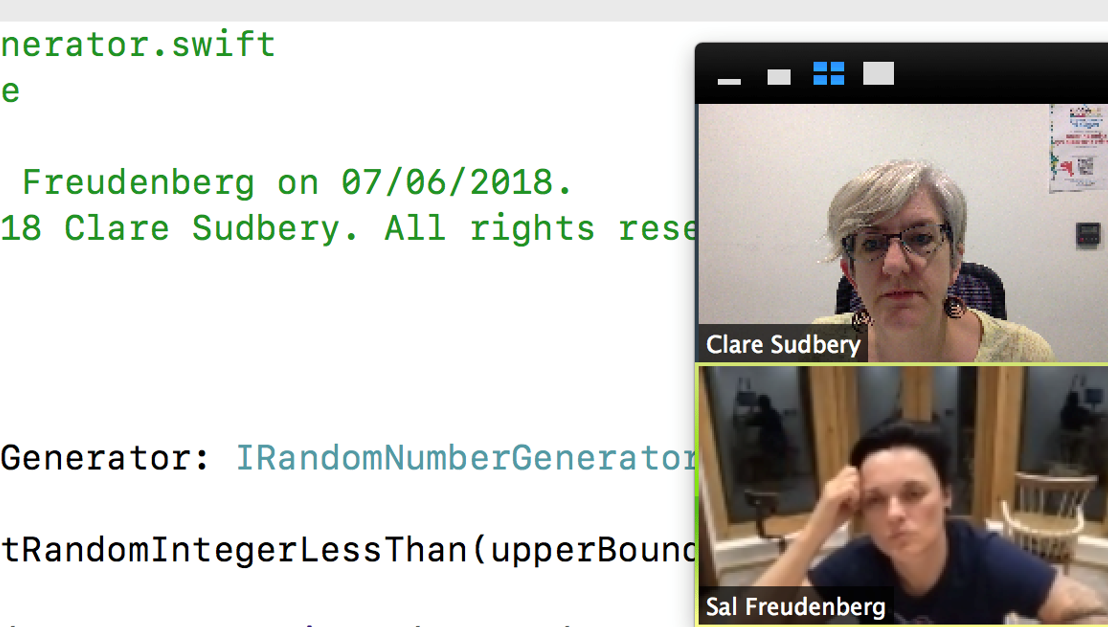
(incidentally, the image is of Sal Freudenberg and me doing some remote pairing – we use Zoom and we find it works really well – I often forget we are not in the same room).
- [GeePaw Hill on why the “people” element is so important when pairing](https://twitter.com/GeePawHill/status/1092651365241946113)
- Video on pairing from some ThoughtWorks colleagues
- Pair Programming Workshop – LeanPub book by Yves Hanoulle (partially edited by me)
- Pair Programming – The Most Extreme XP Practice? by Dave Farley
- Nawrocki/Wojciechowski, 2001 – “Experimental Evaluation of Pair Programming”
- On the Economic Feasibility of Pair Programming, Hakan Erdogmus & Laurie Williams
- Cockburn/Williams, 2001 – “The costs and benefits of pair programming”
- Good general reading – “So how good is pair programming, really?” by Rickard Dahlstrom
- Shorter reading, good for mgmt — “Pair Programming Benefits – Two Heads Are Better than One” by Jeff Langr, Tim Ottinger
- Old but still solid research — Strengthening the Case for Pair Programming” by Williams, Kessler, Cunningham, Jeffries
- Mini-book – “Pair Programming” by Naresh Jain
- Marlena Compton, Sustainable Programming
- ‘The Case for Collaborative Programming’ Nosek 1998
- ‘Pair Programming is about Business Continuity‘ Dave Hounslow
- letspair: A set of zines about pair programming, an artsy print of a framework to help you get going & be a plushy pear to be your pairing patronus
- Original discussion on PairProgramming in C2
- You will never work alone again, Naresh Jain
- Promiscuous Pairing and Beginners Mind, Mitch Lacey
- All I Really Need to Know about Pair Programming I Learned In Kindergarten, Laurie A Williams
- Pomodoro Technique, Francesco Cirillo
- The Core Protocols, Jim & Michele McCarthy
- The Costs and Benefits of Pair Programming⁷, Laurie Williams & Alistair Cockburn
- Pair Programming and expertise, Sal Freudenberg
- Pair Programming uptake and Peripheral Awareness, Sal Freudenberg
- Pair programming: pluses and minuses, bonuses and anti-patterns, Nadya Klim
- How to Piss off your pair
- Pair programming Anti Patterns, Naresh Jain, JB Rainsberger
- Pair Staircase
- Pair programming illuminated, Williams, Kessler
- Rethinking Pair-Programming, Sandro Mancuso
- Does PairProgramming work, Dave Nicolette
- Pair programming in teams with diverse skill and experience levels
- Roles in Pair-Programming Across Skill: Leader/Adopter Model, Irena 2017
- Root causes of friction in pairs: Expert Induced Amnesia, Irena 2017
- The needs aspects of Pair Programming, Irena 2017
- Remote Pair Programming, Todd Sedano
- Considerate Pair Programming – Part 1
- Considerate Pair Programming – Part 2
- Considerate Pair Programming – Part 3
- How to pair effectively in 6 steps
- Llewellyn’s strong-style pairing
- Pair Programming: Taking turns with your pair
- The Three Pairs of Pair Programming
- The power dynamics in Pair Programming – Twitter thread
- Power dynamics in pairs and mobs
- “Our First Experiment with Promiscuous Pairing Is a Success”